A map allows a user to select content by state or region.
Where it goes: In page content
Required or optional: Optional
Use: When data is based on location
Don’t use: When you can present the information easier as a list or a table
States, territories, and districts
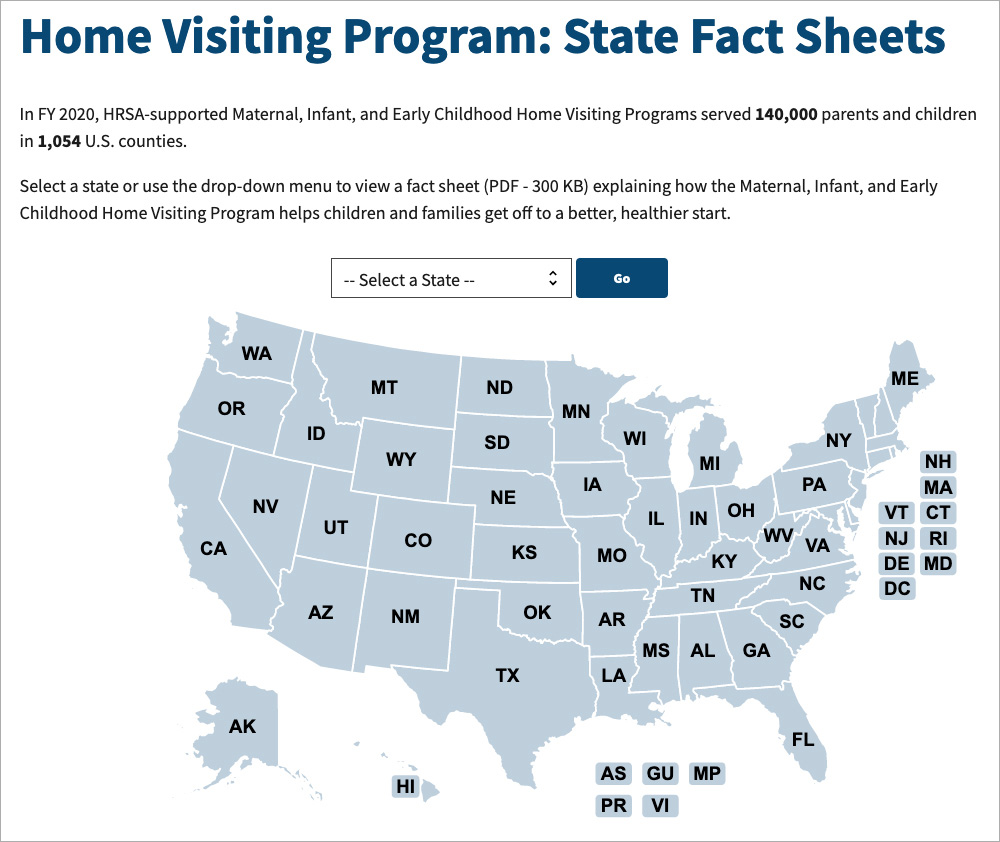
The map can optionally include U.S. territories or districts such as American Samoa, Federated States of Micronesia, Guam, Marshall Islands, Commonwealth of Northern Mariana Islands, Puerto Rico, and Republic of Palau.
These territories and districts, as well as states that are too small for users to click, tap, or select, show up as their two-letter abbreviation next to the map.
The map will always display states and DC, whereas we’ll only display other territories or districts if we have associated data.
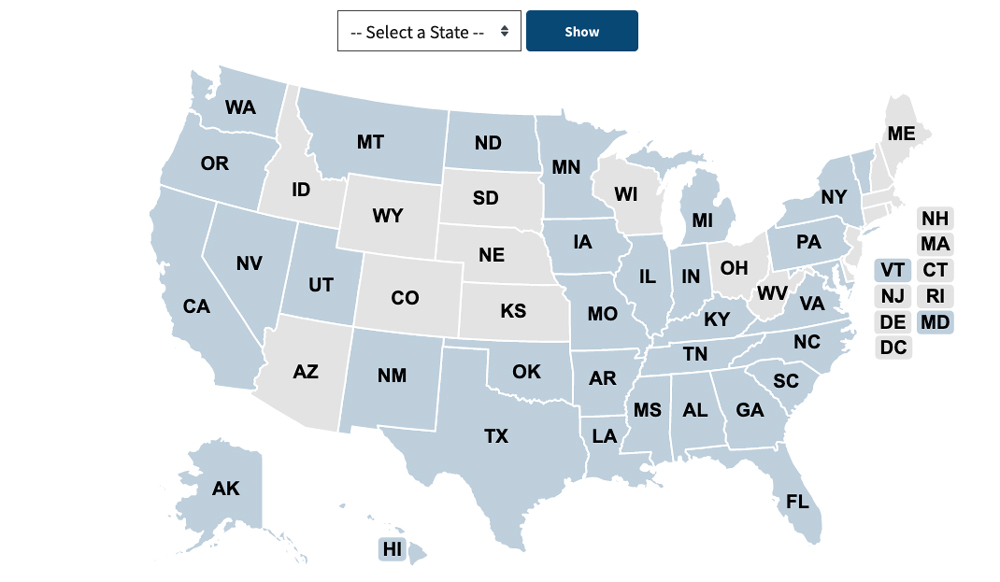
If you don’t have data for every state, the content editor can check the box to “Make Undefined State Inactive” under User Actions. The states without data will appear in gray on the map and users won’t be able to select them. States without data will also not appear in the dropdown.
Additional instructions
Maps don’t display on small screens. They default to a dropdown menu.
Accessibility notes
- Users can access options through the dropdown menu. It’s not necessary for the map to be accessible to those who use screen readers.
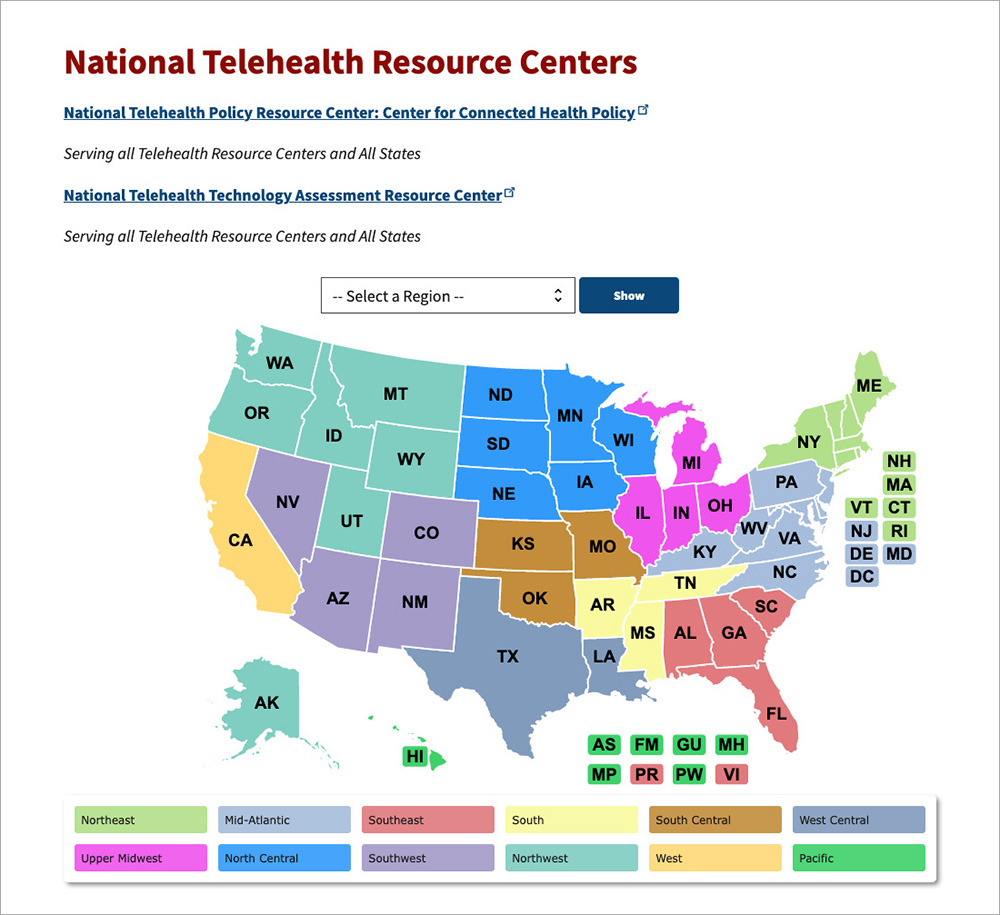
- Choose colors for states that are easy to distinguish for those who are colorblind. Avoid red/green.
Example
Wide screen

Medium screen

Note: On a narrow screen, the map is not displayed. Instead, the user can choose a state or territory from a dropdown menu.
Narrow screen

Live examples